

- #Visual studio 2019 install install#
- #Visual studio 2019 install code#
- #Visual studio 2019 install download#
- #Visual studio 2019 install windows#
Your environment will now use the imported configuration settings set up for your team. Navigate to the saved location of your test.editorconfig file and click Add. Right-click on the Solution, go to Add and select Existing Item.
#Visual studio 2019 install code#
Now let’s import the code styles into your local Visual Studio 2019 environment.

That ensures it comes along with the project when cloned. I would suggest saving it somewhere within your team’s code repository for this solution or project. For this example, name it test.editorconfig. It will prompt you to save the configuration file. Once you have everything just as you like it, click on Generate. Notice the list under formatting that you can set up and configure. To export preferred code styles, go to the top menu bar. This is a handy new feature in Visual Studio 2019. One solution is to export the agreed upon code styling standards and distribute it to everyone. Interested in sharing editor configuration with your team, or importing your team’s standard one? Sometimes the tabs vs spaces battle is due to what a developer has set up locally in their IDE. I added tons of filters after this to all run at once! This is probably one of my favorite new features in Visual Studio 2019. In this example, not only did it sort the usings at the top of the auto-generated file, but it also removed the unnecessary ones. Click the broom icon again and select Run Code Cleanup (Profile 1).

Now you can run Code Cleanup for the profile you added your filter to. Select any filter you want and press the up arrow to add it. I found this to be helpful to set up different filters for a solution that has both front end and back end projects inside of it. You cannot add more profiles at this time.

This is to allow a couple of different cleanups to be configured at the same time, and you can select whichever profile you need. Notice that there are two profiles available to you to add or remove filters from. You will be presented with a configuration menu. To set this up, follow the steps below.Ĭlick the little broom icon at the bottom of the window. Similar to Format Document, this new feature allows you to configure a predefined set of several rules to clean up in your code all at once. Now you can debug and step into the external packages you pull in from Nuget and elsewhere! I found this incredibly useful right away. Click on Advanced.Ĭheck the box that says Enable navigation to decompiled sources (experimental). The Advanced section of Text Editor for C# will appear. Visual Studio 2019 now provides this feature, but you do need to set it up. Visibility into how an external library or dependency resource is handling the data you are giving it can provide valuable insight.
#Visual studio 2019 install download#
If you don’t have it, you can download Visual Studio 2019 Preview for free.
#Visual studio 2019 install windows#
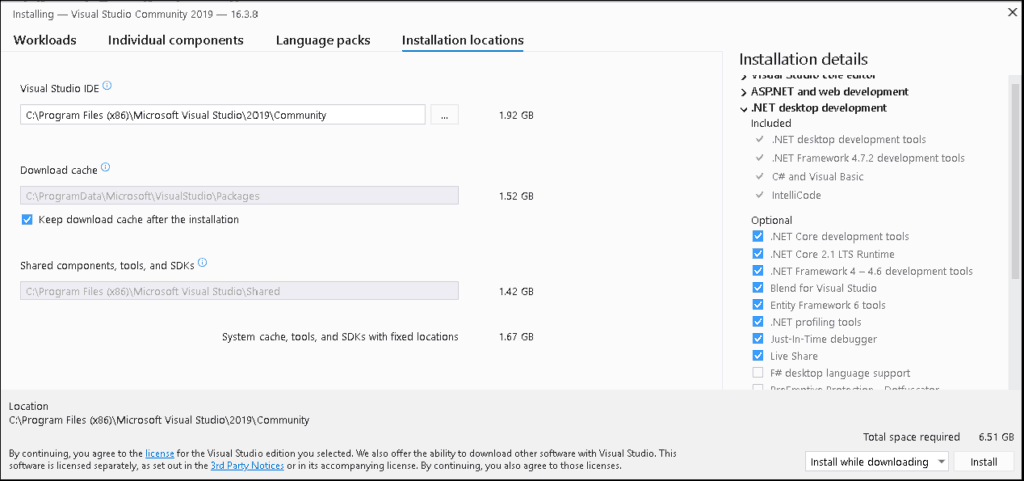
Let’s dive into the good stuff!įirst, download Visual Studio 2019 for your Windows operating system. After they showed me a couple of quick tips, VS 2019 started to feel like the superhero that can make anyone more effective as an ASP.NET developer.
#Visual studio 2019 install install#
I have tried modifying the Version property of the installer, generated new ProductCode and even UpgradeCode for the project and I also tried changing the app’s AssemblyVersion and AssemblyFileVersion but neither of these changes made the installer install the new app version, even after several Rebuild commands – it looks like the installer has access to the app version before the changes, but no access to the new version.Microsoft recently released the preview of Visual Studio 2019 for Windows, and it’s got lots of improvements and features! After reading the release notes, I reached out to Allison Buchholtz-Au and Kendra Havens on the Visual Studio team at Microsoft to get an idea of what features should be configured immediately after downloading and installing this shiny new IDE. I changed the source code, saved the project and used Rebuild on both the C# app and the installer, but it seems the latter still installs the old app version, since I cannot see the changes I have made after uninstalling and installing my program. I am using Installer Projects in order to create an installer for my app developed in C#.


 0 kommentar(er)
0 kommentar(er)
